Animated Tiles Example
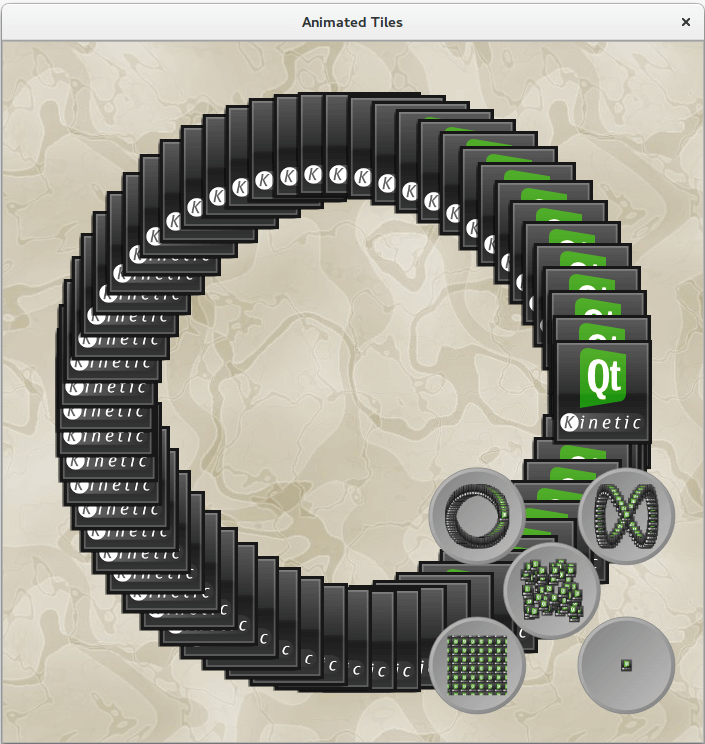
The Animated Tiles example animates items in a graphics scene.
The example demonstrates how QStateMachine states can be used to animate positions of graphical objects. There are five states in the application that can be triggered by five buttons. The buttons initiate state transitions that animate the positions of 64 QGraphicsPixmapItem images.

The main() Function
QGraphicsScene scene(-350, -350, 700, 700);
QList<Pixmap *> items;
for (int i = 0; i < 64; ++i) {
Pixmap *item = new Pixmap(kineticPix);
item->setOffset(-kineticPix.width()/2, -kineticPix.height()/2);
item->setZValue(i);
items << item;
scene.addItem(item);
}
The QGraphicsScene is created, then the 64 images are created and added to the scene with the initial position of the center of the window. The Pixmap class is defined in the example that extends the QGraphicsPixmapItem so that its position can be read and written as Qt properties.
// Buttons
QGraphicsItem *buttonParent = new QGraphicsRectItem;
Button *ellipseButton = new Button(QPixmap(":/images/ellipse.png"), buttonParent);
Button *figure8Button = new Button(QPixmap(":/images/figure8.png"), buttonParent);
Button *randomButton = new Button(QPixmap(":/images/random.png"), buttonParent);
Button *tiledButton = new Button(QPixmap(":/images/tile.png"), buttonParent);
Button *centeredButton = new Button(QPixmap(":/images/centered.png"), buttonParent);
ellipseButton->setPos(-100, -100);
figure8Button->setPos(100, -100);
randomButton->setPos(0, 0);
tiledButton->setPos(-100, 100);
centeredButton->setPos(100, 100);
scene.addItem(buttonParent);
buttonParent->setTransform(QTransform::fromScale(0.75, 0.75), true);
buttonParent->setPos(200, 200);
buttonParent->setZValue(65);
Then the five buttons are created and added to a QGraphicsItem for easier positioning. The Button class is defined in the example. It extends QGraphicsWidget and implements displaying a QPixmap on a circular background with shading based on its pressed state.
// States
QState *rootState = new QState;
QState *ellipseState = new QState(rootState);
QState *figure8State = new QState(rootState);
QState *randomState = new QState(rootState);
QState *tiledState = new QState(rootState);
QState *centeredState = new QState(rootState);
The states are created and added to a root state.

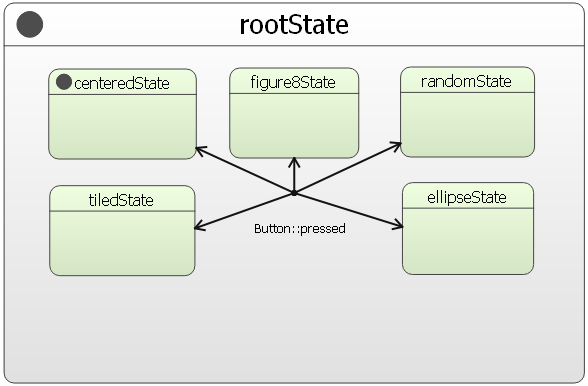
Having the five states as child states of rootState allows state transitions from any of the child states to any other child state if the state transitions are set up from rootState to the child states.
// Values
for (int i = 0; i < items.count(); ++i) {
Pixmap *item = items.at(i);
// Ellipse
ellipseState->assignProperty(item, "pos",
QPointF(qCos((i / 63.0) * 6.28) * 250,
qSin((i / 63.0) * 6.28) * 250));
// Figure 8
figure8State->assignProperty(item, "pos",
QPointF(qSin((i / 63.0) * 6.28) * 250,
qSin(((i * 2)/63.0) * 6.28) * 250));
// Random
randomState->assignProperty(item, "pos",
QPointF(-250 + QRandomGenerator::global()->bounded(500),
-250 + QRandomGenerator::global()->bounded(500)));
// Tiled
tiledState->assignProperty(item, "pos",
QPointF(((i % 8) - 4) * kineticPix.width() + kineticPix.width() / 2,
((i / 8) - 4) * kineticPix.height() + kineticPix.height() / 2));
// Centered
centeredState->assignProperty(item, "pos", QPointF());
}
For each image, the position properties are set to each state based on a function that creates the required shape. The states set these properties to the images when the given state is entered.
// Ui
View *view = new View(&scene);
view->setWindowTitle(QT_TRANSLATE_NOOP(QGraphicsView, "Animated Tiles"));
view->setViewportUpdateMode(QGraphicsView::BoundingRectViewportUpdate);
view->setBackgroundBrush(bgPix);
view->setCacheMode(QGraphicsView::CacheBackground);
view->setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
view->show();
The QGraphicsView is created and set up with the required properties.
QStateMachine states;
states.addState(rootState);
states.setInitialState(rootState);
rootState->setInitialState(centeredState);
The state machine is created and the previously created states are added with the rootState set as the initial state.
QParallelAnimationGroup *group = new QParallelAnimationGroup;
for (int i = 0; i < items.count(); ++i) {
QPropertyAnimation *anim = new QPropertyAnimation(items[i], "pos");
anim->setDuration(750 + i * 25);
anim->setEasingCurve(QEasingCurve::InOutBack);
group->addAnimation(anim);
}
The QParallelAnimationGroup is created with a QPropertyAnimation for each item that animates the item position values.
QAbstractTransition *trans = rootState->addTransition(ellipseButton, &Button::pressed, ellipseState);
trans->addAnimation(group);
trans = rootState->addTransition(figure8Button, &Button::pressed, figure8State);
trans->addAnimation(group);
trans = rootState->addTransition(randomButton, &Button::pressed, randomState);
trans->addAnimation(group);
trans = rootState->addTransition(tiledButton, &Button::pressed, tiledState);
trans->addAnimation(group);
trans = rootState->addTransition(centeredButton, &Button::pressed, centeredState);
trans->addAnimation(group);
The state transitions are created with the button presses as their triggers and the animation group assigned to them.
QTimer timer;
timer.start(125);
timer.setSingleShot(true);
trans = rootState->addTransition(&timer, &QTimer::timeout, ellipseState);
trans->addAnimation(group);
states.start();
An initial state transition is set up from root to ellipse state that is triggered with a QTimer after application start.