Qt SCXML Media Player QML Example (Dynamic)
A Qt Quick application that sends data to and receives it from a dynamically loaded ECMAScript data model.

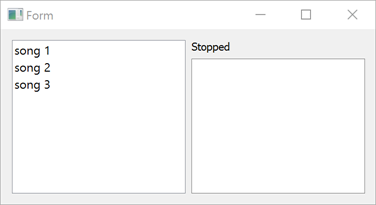
Media Player QML Example (Dynamic) demonstrates how to access data from a dynamically loaded ECMAScript data model.
The UI is created using Qt Quick.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Using the ECMAScript Data Model
We specify the data model as a value of the datamodel attribute of the <scxml> element in mediaplayer-common/mediaplayer.scxml:
<scxml
xmlns="http://www.w3.org/2005/07/scxml"
version="1.0"
name="MediaPlayerStateMachine"
initial="stopped"
datamodel="ecmascript"
>
<datamodel>
<data id="media"/>
</datamodel>
Dynamically Loading the State Machine
We link against the Qt SCXML module by adding the following line to the project build files.
With qmake to the mediaplayer-qml-dynamic.pro
QT += qml scxml
With cmake to the CMakeLists.txt
find_package(Qt6 COMPONENTS Core Gui Qml Scxml)
target_link_libraries(mediaplayer-qml-dynamic PUBLIC
Qt6::Core
Qt6::Gui
Qt6::Qml
Qt6::Scxml
)
We dynamically create the state machine in mediaplayer-common\Mediaplayer.qml:
import QtScxml Window { id: root property StateMachine stateMachine: scxmlLoader.stateMachine property alias source: scxmlLoader.source